
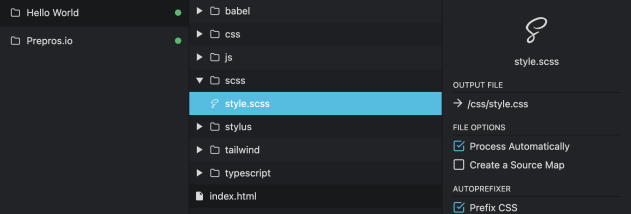
Point your browser to whatever port you configured in Prepros), and you will see your site! The problem is that the CSS isn't changing why?! You even get the fancy OSX notifications as confirmation that it's working. If you make some SCSS changes now, you should see Prepros compile your CSS for you. Zero chance that Ruby will be fast enough to please you. If you find that it stutters sometimes, you will need to increase its value. If you have a reasonably fast computer, you can set this to 2000. Essentially, this is the time that assetic needs to run. It's a function of your computer's speed. This one is a bit of a magic value that'll need some tuning. enable animate css changes (this is the cool part).set your server URL to be the domain that serves your stuff.enable live preview, and use custom server.Add a new Project within Prepros, and set the base folder right at your module's assets folder (so, not your public folder - the place where your SCSS initially compiles to CSS).Your first quest on this journey to reload-button independence is to run Prepros, which dually provides file compilation and a reload proxy.

The CSS in the page has to reload dynamically.Assetic has to be triggered (typically triggered on page load, the usual).

Plus, it makes CSS work kind of fun (at most). If you've worked on SPA apps in React or Angular, this is a must-have, but MVC stackers ignore you can have this cake and eat it too with the ZF3/Twig/Assetic combo on OSX. Hot reloading means reloading parts of a page without reloading the page itself. With some interpretation, it might work for you if you don't fit into the above!

This article is targeted at Zend Framework programmers on OSX that use Assetic to compile their CSS/JS.


 0 kommentar(er)
0 kommentar(er)
